På bloggen Johan.se uppmärksammades hur bilder bäst ska namnges för att fungera med Google:
Matt Cutts om hur man döper bilder
Han har i sin tur fått information från en video med Matt Cutts:
För den som inte vill titta på hela videoklippet har det viktigaste utklippt nedan:

Viktigt är att beskriva bilden både med filnamn och alt-attributet. I alt-attributet kan man skriva mer likt löpande text. Eller med ett konkret exempel (taget från Johan.se):
<img src=”img/091110-katt-flyger-mantel.jpg” alt=”Katt som flyger med en mantel” />
Tidigare guider om bilder i tidningar och bloggar:
Profitera på Gulliga Djur
Satellitbilder för media
Illustrera artiklar och blogginlägg
Besök även Cutts blogg där en stor samling med seriösa Google-tips finns.
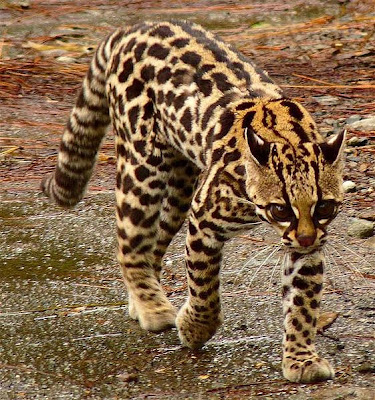
Vi kan avsluta med det kattdjur jag utsåg som "representant" för Nyhetsbloggen vilket är tigerkatten. Tigerkatten är högre, har större öron och morrhår än tama katter men väger mindre.